Oi, como estão? ✌
Hoje falaremos um pouco sobre modelos de cor.
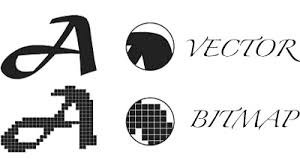
Pixel é o menor elemento num dispositivo de exibição (como por exemplo um monitor), ao qual é possível atribuir-se uma cor. De uma forma mais simples, um pixel é o menor ponto que forma uma imagem digital, sendo que o conjunto de milhares de pixels forma a imagem inteira.
Num monitor colorido cada Pixel é composto por um conjunto de 3 pontos: verde, vermelho e azul. Nos melhores monitores cada um destes pontos é capaz de exibir 256 tonalidades diferentes (o equivalente a 8 bits) e combinando tonalidades dos três pontos é então possível exibir pouco mais de 16.7 milhões de cores diferentes (exatamente 16.777.216). Em resolução de 640 x 480 temos 307.200 pixels, a 800 x 600 temos 480.000 pixels, a 1024 x 768 temos 786.432 pixels e assim sucessivamente.
A resolução de uma imagem é calculada em DPI (pontos por polegada ou “Dots Per Inch” em inglês) e PPI (pixels por polegada ou “Pixels Per Inch”). Existem diferenças entre estes dois: DPI se refere a documentos impressos e quantia e espaçamento entre pontos cianos, magentas, amarelos e pretos, enquanto PPI se refere a pixels na tela.
A profundidade da cor indica o número máximo de cores que uma imagem pode conter. A profundidade da cor é determinada pela profundidade de bits de uma imagem (o número de bits binários que definem o tom ou a cor de cada pixel em um bitmap). Por exemplo, um pixel com uma profundidade de 1 bit pode ter dois valores: preto e branco. Quanto maior a profundidade de bits, mais cores uma imagem pode conter e mais precisa é a representação das cores. Por exemplo, uma imagem GIF de 8 bits pode conter até 256 cores, enquanto que uma imagem JPEG de 24 bits pode conter aproximadamente 16 milhões de cores.
O tamanho de arquivo de uma imagem corresponde ao tamanho digital do arquivo de imagem, medido em kilobytes (K), megabytes (MB) ou gigabytes (GB). O tamanho do arquivo é proporcional às dimensões em pixels da imagem. Imagens com um número maior de pixels podem reproduzir mais detalhes em um determinado tamanho impresso, mas exigem mais espaço em disco para armazenamento e podem ser mais lentas na edição e impressão. Consequentemente, a resolução da imagem torna-se um ajuste entre a qualidade da imagem (capturando todos os dados necessários) e o tamanho do arquivo.
Modelos de cor:
RGB é a abreviatura do sistema de cores aditivas formado por Vermelho, Verde e Azul. O propósito principal do sistema RGB é a reprodução de cores em dispositivos eletrônicos como monitores de TV e computador, retroprojetores, scanners e câmeras digitais, assim como na fotografia tradicional. Em contraposição, impressoras utilizam o modelo CMYK de cores subtrativas.
CMYK é a abreviatura do sistema de cores subtrativas formado por Ciano, Magenta, Amarelo e Preto.
O CMYK funciona devido à absorção de luz, pelo fato de que as cores que são vistas vêm da parte da luz que não é absorvida. Este sistema é empregado por imprensas, impressoras e fotocopiadoras para reproduzir a maioria das cores do espectro visível, e é conhecido como quadricromia. É o sistema subtrativo de cores, em contraposição ao sistema aditivo, o RGB.
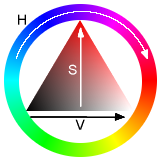
HSV é a abreviatura para o sistema de cores formadas pelas componentes hue (matiz), saturation (saturação) e value (valor). O HSV também é conhecido como HSB (hue, saturatione brightness — matiz, saturação e brilho, respectivamente).
 Esse sistema de cores define o espaço de cor conforme descrito abaixo, utilizando seus três parâmetros:
Esse sistema de cores define o espaço de cor conforme descrito abaixo, utilizando seus três parâmetros:Matiz (tonalidade): Verifica o tipo de cor, abrangendo todas as cores do espectro, desde o vermelho até o violeta, mais o magenta. Atinge valores de 0 a 360, mas para algumas aplicações, esse valor é normalizado de 0 a 100%.
Saturação: Também chamado de "pureza". Quanto menor esse valor, mais com tom de cinza aparecerá a imagem. Quanto maior o valor, mais "pura" é a imagem. Atinge valores de 0 a 100%.
Valor (brilho): Define o brilho da cor. Atinge valores de 0 a 100%.
YUV é um sistema de codificação de cores normalmente usado como parte de uma pipeline de imagem colorida . Ele codifica uma imagem colorida ou um vídeo que leva em consideração a percepção humana , permitindo uma largura de banda reduzida para componentes de crominância , permitindo que os erros de transmissão ou os artefatos de compressão sejam mascarados de forma mais eficiente pela percepção humana do que usando uma representação RGB "direta". Outras codificações de cores têm propriedades semelhantes e a principal razão para implementar ou investigar propriedades do Y'UV seria para interface com televisão analógica ou digital ou equipamento fotográfico que esteja em conformidade com determinados padrões do Y'UV.
Espero que tenham gostado! 😂😁
Fontes:
https://en.wikipedia.org/wiki/YUV
https://pt.wikipedia.org/wiki/HSV
https://pt.wikipedia.org/wiki/CMYK
http://felisberto-bianca.blogspot.pt/2014/11/pixel-resolucao-profundidade-de-cor-e.html
https://pt.wikipedia.org/wiki/RGB
https://pt.wikipedia.org/wiki/CMYK
http://felisberto-bianca.blogspot.pt/2014/11/pixel-resolucao-profundidade-de-cor-e.html
https://chocoladesign.com/entenda-o-que-%C3%A9-resolu%C3%A7%C3%A3o-de-imagem-2f62147ea1a7
http://product.corel.com/help/CorelDRAW/540240626/Main/BR/Doc/wwhelp/wwhimpl/common/html/wwhelp.htm?context=CorelDRAW_Help&file=CorelDRAW-Understanding-color-depth.html
https://pt.wikipedia.org/wiki/RGB
https://helpx.adobe.com/br/photoshop/using/image-size-resolution.html