Estas últimas semanas temos trabalhado no programa Corel.
O CorelDRAW é um programa de desenho vetorial bidimensional para design gráfico desenvolvido pela Corel Corporation, Canadá.quarta-feira, 13 de dezembro de 2017
quarta-feira, 22 de novembro de 2017
Modelos de cor
Oi, como estão? ✌
Hoje falaremos um pouco sobre modelos de cor.
Pixel é o menor elemento num dispositivo de exibição (como por exemplo um monitor), ao qual é possível atribuir-se uma cor. De uma forma mais simples, um pixel é o menor ponto que forma uma imagem digital, sendo que o conjunto de milhares de pixels forma a imagem inteira.
Num monitor colorido cada Pixel é composto por um conjunto de 3 pontos: verde, vermelho e azul. Nos melhores monitores cada um destes pontos é capaz de exibir 256 tonalidades diferentes (o equivalente a 8 bits) e combinando tonalidades dos três pontos é então possível exibir pouco mais de 16.7 milhões de cores diferentes (exatamente 16.777.216). Em resolução de 640 x 480 temos 307.200 pixels, a 800 x 600 temos 480.000 pixels, a 1024 x 768 temos 786.432 pixels e assim sucessivamente.
A resolução de uma imagem é calculada em DPI (pontos por polegada ou “Dots Per Inch” em inglês) e PPI (pixels por polegada ou “Pixels Per Inch”). Existem diferenças entre estes dois: DPI se refere a documentos impressos e quantia e espaçamento entre pontos cianos, magentas, amarelos e pretos, enquanto PPI se refere a pixels na tela.
A profundidade da cor indica o número máximo de cores que uma imagem pode conter. A profundidade da cor é determinada pela profundidade de bits de uma imagem (o número de bits binários que definem o tom ou a cor de cada pixel em um bitmap). Por exemplo, um pixel com uma profundidade de 1 bit pode ter dois valores: preto e branco. Quanto maior a profundidade de bits, mais cores uma imagem pode conter e mais precisa é a representação das cores. Por exemplo, uma imagem GIF de 8 bits pode conter até 256 cores, enquanto que uma imagem JPEG de 24 bits pode conter aproximadamente 16 milhões de cores.
O tamanho de arquivo de uma imagem corresponde ao tamanho digital do arquivo de imagem, medido em kilobytes (K), megabytes (MB) ou gigabytes (GB). O tamanho do arquivo é proporcional às dimensões em pixels da imagem. Imagens com um número maior de pixels podem reproduzir mais detalhes em um determinado tamanho impresso, mas exigem mais espaço em disco para armazenamento e podem ser mais lentas na edição e impressão. Consequentemente, a resolução da imagem torna-se um ajuste entre a qualidade da imagem (capturando todos os dados necessários) e o tamanho do arquivo.
Modelos de cor:
RGB é a abreviatura do sistema de cores aditivas formado por Vermelho, Verde e Azul. O propósito principal do sistema RGB é a reprodução de cores em dispositivos eletrônicos como monitores de TV e computador, retroprojetores, scanners e câmeras digitais, assim como na fotografia tradicional. Em contraposição, impressoras utilizam o modelo CMYK de cores subtrativas.
CMYK é a abreviatura do sistema de cores subtrativas formado por Ciano, Magenta, Amarelo e Preto.
O CMYK funciona devido à absorção de luz, pelo fato de que as cores que são vistas vêm da parte da luz que não é absorvida. Este sistema é empregado por imprensas, impressoras e fotocopiadoras para reproduzir a maioria das cores do espectro visível, e é conhecido como quadricromia. É o sistema subtrativo de cores, em contraposição ao sistema aditivo, o RGB.
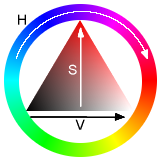
HSV é a abreviatura para o sistema de cores formadas pelas componentes hue (matiz), saturation (saturação) e value (valor). O HSV também é conhecido como HSB (hue, saturatione brightness — matiz, saturação e brilho, respectivamente).
 Esse sistema de cores define o espaço de cor conforme descrito abaixo, utilizando seus três parâmetros:
Esse sistema de cores define o espaço de cor conforme descrito abaixo, utilizando seus três parâmetros:Matiz (tonalidade): Verifica o tipo de cor, abrangendo todas as cores do espectro, desde o vermelho até o violeta, mais o magenta. Atinge valores de 0 a 360, mas para algumas aplicações, esse valor é normalizado de 0 a 100%.
Saturação: Também chamado de "pureza". Quanto menor esse valor, mais com tom de cinza aparecerá a imagem. Quanto maior o valor, mais "pura" é a imagem. Atinge valores de 0 a 100%.
Valor (brilho): Define o brilho da cor. Atinge valores de 0 a 100%.
YUV é um sistema de codificação de cores normalmente usado como parte de uma pipeline de imagem colorida . Ele codifica uma imagem colorida ou um vídeo que leva em consideração a percepção humana , permitindo uma largura de banda reduzida para componentes de crominância , permitindo que os erros de transmissão ou os artefatos de compressão sejam mascarados de forma mais eficiente pela percepção humana do que usando uma representação RGB "direta". Outras codificações de cores têm propriedades semelhantes e a principal razão para implementar ou investigar propriedades do Y'UV seria para interface com televisão analógica ou digital ou equipamento fotográfico que esteja em conformidade com determinados padrões do Y'UV.
Espero que tenham gostado! 😂😁
Fontes:
https://en.wikipedia.org/wiki/YUV
https://pt.wikipedia.org/wiki/HSV
https://pt.wikipedia.org/wiki/CMYK
http://felisberto-bianca.blogspot.pt/2014/11/pixel-resolucao-profundidade-de-cor-e.html
https://pt.wikipedia.org/wiki/RGB
https://pt.wikipedia.org/wiki/CMYK
http://felisberto-bianca.blogspot.pt/2014/11/pixel-resolucao-profundidade-de-cor-e.html
https://chocoladesign.com/entenda-o-que-%C3%A9-resolu%C3%A7%C3%A3o-de-imagem-2f62147ea1a7
http://product.corel.com/help/CorelDRAW/540240626/Main/BR/Doc/wwhelp/wwhimpl/common/html/wwhelp.htm?context=CorelDRAW_Help&file=CorelDRAW-Understanding-color-depth.html
https://pt.wikipedia.org/wiki/RGB
https://helpx.adobe.com/br/photoshop/using/image-size-resolution.html
sexta-feira, 10 de novembro de 2017
Cor e imagem
Oi, tudo bem turma!?
Hoje vamos falar sobre imagens e cores, espero que se divirtam!!
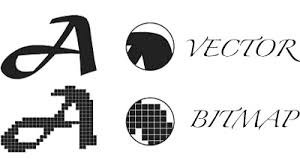
Uma imagem digital é a representação de uma imagem bidimensional usando números binários codificados de modo a permitir seu armazenamento, transferência, impressão ou reprodução, e seu processamento por meios eletrônicos. Há dois tipos fundamentais de imagem digital. Uma é do tipo rastreio(raster) e outra do tipo vetorial. Uma imagem digital do tipo raster, ou bitmap, ou ainda matricial, é aquela que em algum momento apresenta uma correspondência bit-a-bit entre os pontos da imagem raster e os pontos da imagem reproduzida na tela de um monitor. A imagem vetorial não é reproduzida necessariamente por aproximação de pontos, antes era destinada a ser reproduzida por plotters de traçagem que reproduziam a imagem por deslocamento de canetas-tinteiro.
" Uma imagem vale mais que mil palavras."
Uma imagem tem,geralmente, muito mais impacto do que um conjunto de palavras, sejam escritas ou faladas. Por isso, muitas vezes as imagens tem uma grande importância nos documentos impressos e electrónicos.
A cor é uma percepção visual provocada pela ação de um feixe de fótons sobre células especializadas da retina, que transmitem através de informação pré-processada ao nervo óptico, impressões para o sistema nervoso.
A interpretação das cores é feita pelo cérebro humano depois de a luz atravessar a íris e ser projectada na retina, desta forma os olhos são os sensores de toda a visão e esta pode ser do tipo escotópica e fotópica.
A visão escotópica é assegurada por um único tipo de bastonetes existentes na retina. Estes são sensíveis ao brilho e não detectam a cor. Isto quer dizer que são sensíveis a alterações da luminosidade, mas não aos comprimentos de onda da luz visível.A visão fotópica é assegurada por um conjunto de três tipos diferentes de cones existentes na retina. Estes são sensíveis à cor e, portanto, aos comprimentos de onda da luz visível. O número de cones da retina distribuem-se da seguinte forma: 64% são do tipo vermelho, 32% do tipo verde e 2% do tipo azul.
Por hoje é tudo, obrigado por lerem e até a próxima;)
Fontes:
http://felisberto-bianca.blogspot.pt/2014/11/forma-como-e-feita-interpretacao-das.html
https://pt.wikipedia.org/wiki/Cor
https://pt.wikipedia.org/wiki/Imagem_digital
https://pt.wikipedia.org/wiki/Imagem
sexta-feira, 3 de novembro de 2017
Tipo de Média texto
Bom dia, pessoal
Como estão?
Hoje iremos tratar de um tema muito interessante: tipos de letra
TIPO (DE LETRA) = Conjunto unificado de caracteres (alfabéticos, numerais e marcas de pontuação) cujos desenhos e traçados distintivos [TYPEFACE]) partilham as mesmas características, exibindo propriedades visuais semelhantes e consistentes.
Ex.: Times New Roman
FONTE = Variante de um TIPO (DE LETRA) cujos caracteres têm um determinado estilo (que pode compreender variantes serifadas ou não serifadas), corpo (tamanho) e forma (espessura, largura e inclinação).
As fontes bitmapped são guardadas como uma matriz de pixéis, perdem qualidade ao serem ampliadas. Se uma impressora não suportar fontes bitmapped, não pode imprimi-las. As cinco fontes bitmapped são: courier, MS Sans Serif, Small e Symbol.
As fontes escaladas são definidas através de vectores, matematicamente. Nunca perdem definição ao serem ampliadas. Foram desenvolvidas pela Adobe e são o formato nativo do PostScript.

Todos nós constantemente utilizamos fontes para criar nossos documentos do dia a dia, entretanto passa despercebido por nós alguns detalhes presentes nas fontes, geralmente fazemos o uso inadequado delas em certas circunstâncias, por isso agora vamos explicar a principal diferença existente nas fontes e como utilizar elas de forma correta. Serifas são aqueles pequenos traços e prolongamentos nas hastes das letras, visto com frequência em fontes como a Times New Roman, que portanto é uma fonte Serifada veja o exemplo abaixo:

Desta forma as fontes chamadas Sans-Serif, ou seja, sem serifa, são aquelas que não possuem esses traços e alongamentos. Um exemplo é a Arial:

Nuvem de Palavras
Esperamos que tenham gostado e até a próxima ;)
Nossas fontes:
https://greeceintech.wordpress.com/2014/10/29/tipos-de-fontes-bitmapped-e-escaladas/
https://ciberduvidas.iscte-iul.pt/consultorio/perguntas/familia-tipografica-tipo-de-letra-e-fonte-tipografica/30113
https://wordart.com/create
sexta-feira, 20 de outubro de 2017
Representação Digital
E aí pessoal, tudo em cima?
Com o surgimento do computador, e de todas as “parafernálias”
tecnológicas que usamos hoje, foi preciso criar um sistema que
unificasse todas as unidades usadas. Assim todos poderiam falar a mesma
língua. Foi por isso que as unidades utilizadas na informática também
ganharam seu lugarzinho no Sistema Internacional de Unidades.
1 bit – representa a menor unidade de medida de informação (1 para ligado, ou 0 para desligado)
O Quilobyte (Simbolo: kB) é um múltiplo de uma unidade byte
Um byte (Binary Term), baite ou octeto, é um dos tipos de dados integrais em computação. É usado com frequência para especificar o tamanho ou quantidade da memória ou da capacidade de armazenamento de um certo dispositivo, independentemente do tipo de dados.
O megabyte (MB) é uma unidade de medida de informação que equivale a 1 000 000 bytes (segundo SI). De forma a evitar esta ambiguidade, foi recentemente introduzido o múltiplo Mebi que permite a utilização do termo mebibyte para designar a quantidade de informação correspondente a 220 Bytes.
Gigabyte (símbolo GB) é uma unidade de medida de informação, segundo o Sistema Internacional de Unidades.

Terabyte equivale a 1000 "GB" (1TB). Analogamente a uma unidade de medida, o byte e seus múltiplos operam como contadores de um volume de dados em um computador ou sistema computacional.
Obrigada e até logo !
Fontes:
https://pt.wikipedia.org/wiki/Terabyte
https://pt.wikipedia.org/wiki/Gigabyte
https://pt.wikipedia.org/wiki/Megabyte
https://pt.wikipedia.org/wiki/Byte
http://mingosa93.blogspot.pt/2014/10/grandezas-utilizadas-na-informatica.html
https://tugatech.com.pt/t574-voce-usa-corretamente-as-unidades-de-grandeza-da-informatica
Hoje, na aula de informática, estamos a dar continuidade ao conceitos básicos de multimédia: A representação digital de dados.
Os dados assumem uma série de valores discretos (descontínuos)
São processados, também, em intervalos de tempo discretos.
tecnológicas que usamos hoje, foi preciso criar um sistema que
unificasse todas as unidades usadas. Assim todos poderiam falar a mesma
língua. Foi por isso que as unidades utilizadas na informática também
ganharam seu lugarzinho no Sistema Internacional de Unidades.
 |
| Principais unidades de grandeza utilizadas |
O computador trabalha com informações, essas informações viajam rapidamente dentro do computador e precisam ser armazenadas ou manipuladas. E para que possamos ter uma ideia utilizamos as unidades de grandeza para medir todas essas informações.
Para trabalhar com essas informações o computador utiliza os números binários, ou seja para armazenar suas músicas, textos, imagens no seu computador ele utiliza a representação binária.
Para trabalhar com essas informações o computador utiliza os números binários, ou seja para armazenar suas músicas, textos, imagens no seu computador ele utiliza a representação binária.
Mas o que significam?
O Quilobyte (Simbolo: kB) é um múltiplo de uma unidade byte
Um byte (Binary Term), baite ou octeto, é um dos tipos de dados integrais em computação. É usado com frequência para especificar o tamanho ou quantidade da memória ou da capacidade de armazenamento de um certo dispositivo, independentemente do tipo de dados.
O megabyte (MB) é uma unidade de medida de informação que equivale a 1 000 000 bytes (segundo SI). De forma a evitar esta ambiguidade, foi recentemente introduzido o múltiplo Mebi que permite a utilização do termo mebibyte para designar a quantidade de informação correspondente a 220 Bytes.
Gigabyte (símbolo GB) é uma unidade de medida de informação, segundo o Sistema Internacional de Unidades.

Terabyte equivale a 1000 "GB" (1TB). Analogamente a uma unidade de medida, o byte e seus múltiplos operam como contadores de um volume de dados em um computador ou sistema computacional.
Obrigada e até logo !
Fontes:
https://pt.wikipedia.org/wiki/Terabyte
https://pt.wikipedia.org/wiki/Gigabyte
https://pt.wikipedia.org/wiki/Megabyte
https://pt.wikipedia.org/wiki/Byte
http://mingosa93.blogspot.pt/2014/10/grandezas-utilizadas-na-informatica.html
https://tugatech.com.pt/t574-voce-usa-corretamente-as-unidades-de-grandeza-da-informatica
quarta-feira, 11 de outubro de 2017
Multimédia e seus tipos
Olá pessoal!!
Como estão?
Hoje vamos falar um pouco sobre Multimédia, nosso novo assunto para nossa disciplina de informática.

O conceito multimédia restringe-se a aplicações que envolvam interactividade, cor e, claro, apresentações multisensoriais. Para estes autores, multimédia é uma experiência simultaneamente multisensorial e participativa, com um impacto emocional que advém de informação auditiva, imagens e vídeo, e que ocorre num ambiente interactivo de computador.
Tipos de multimédia:
 Natureza espaço-temporal:
Natureza espaço-temporal:
Estáticos: Agrupam elementos de informação independentes do tempo, alterando apenas a sua dimensão no espaço, tais como, textos e gráficos;
Dinâmicos:Agrupam elementos de informação dependentes do tempo, tais como, por exemplo, o áudio e a animação. Nestes casos, uma alteração, no tempo, da ordem de apresentação dos conteúdos conduz a alterações na informação associada ao respectivo tipo de média dinâmico;
Origem:
Capturados :São aqueles que resultam de uma recolha do exterior para o computador;
Sintetizados: São aqueles que são produzidos pelo próprio computador através da utilização de hardware e software específicos.
Modos de divulgação:
Online: Divulgação online significa a disponibilidade de uso imediato dos conteúdos multimédia. Pode ser efectuada, por exemplo, através da utilização de uma rede informática local ou da WWW;
Offline : A divulgação offline de conteúdos multimédia é efectuada através da utilização de suportes de armazenamento, na maioria das vezes do tipo digital. Neste caso, os suportes de armazenamento mais utilizados são do tipo óptico, CD e DVD.
http://rubenefabiomultimedia.blogspot.pt/2012/01/quais-sao-os-tipos-de-multimedia.html
http://rubenefabiomultimedia.blogspot.pt/2012/01/quais-sao-os-tipos-de-multimedia.html
http://rubenefabiomultimedia.blogspot.pt/2012/01/quais-sao-os-tipos-de-multimedia.html
http://sites.aebenfica.org/apontamentos-tic/conceitos/multimedia
https://conceito.de/multimedia
 Natureza espaço-temporal:
Natureza espaço-temporal:Estáticos: Agrupam elementos de informação independentes do tempo, alterando apenas a sua dimensão no espaço, tais como, textos e gráficos;
Dinâmicos:Agrupam elementos de informação dependentes do tempo, tais como, por exemplo, o áudio e a animação. Nestes casos, uma alteração, no tempo, da ordem de apresentação dos conteúdos conduz a alterações na informação associada ao respectivo tipo de média dinâmico;
Origem:
Capturados :São aqueles que resultam de uma recolha do exterior para o computador;
 |
| Exemplos de software e hardware |
Modos de divulgação:
Online: Divulgação online significa a disponibilidade de uso imediato dos conteúdos multimédia. Pode ser efectuada, por exemplo, através da utilização de uma rede informática local ou da WWW;
Offline : A divulgação offline de conteúdos multimédia é efectuada através da utilização de suportes de armazenamento, na maioria das vezes do tipo digital. Neste caso, os suportes de armazenamento mais utilizados são do tipo óptico, CD e DVD.
Nossas fontes:
http://rubenefabiomultimedia.blogspot.pt/2012/01/quais-sao-os-tipos-de-multimedia.html
http://rubenefabiomultimedia.blogspot.pt/2012/01/quais-sao-os-tipos-de-multimedia.html
http://sites.aebenfica.org/apontamentos-tic/conceitos/multimedia
https://conceito.de/multimedia
sexta-feira, 6 de outubro de 2017
Um pouco sobre Ergonomia
Olá, Pessoal!
Hoje iremos falar um pouco sobre um assunto que é muito importante para o nosso bem-estar e que muitas vezes acaba sendo esquecido por nós: Ergonomia.
Ergonomia é a disciplina relacionada ao entendimento das interações entre seres humanos e outros elementos de um sistema, e também é a profissão que aplica teoria, princípios, dados e métodos para projetar a fim de otimizar o bem-estar humano e o desempenho geral de um sistema.


Um grande exemplo que podemos citar para a Ergonomia é o uso do computador.
A utilização de tal como ferramenta de trabalho exige cuidados especiais no dia-a-dia, desde o posicionamento do corpo ao uso de equipamentos apropriados até às pausas e exercícios laborais.


Algumas das regras são:
Monitor:
Teclado:
Rato:
Dicas:
Ergonomia é a disciplina relacionada ao entendimento das interações entre seres humanos e outros elementos de um sistema, e também é a profissão que aplica teoria, princípios, dados e métodos para projetar a fim de otimizar o bem-estar humano e o desempenho geral de um sistema.


Um grande exemplo que podemos citar para a Ergonomia é o uso do computador.
A utilização de tal como ferramenta de trabalho exige cuidados especiais no dia-a-dia, desde o posicionamento do corpo ao uso de equipamentos apropriados até às pausas e exercícios laborais.
Algumas das regras são:
Monitor:
Mantenha-se diretamente à sua frente
Manter a tela inclinada
Manter a tela inclinada
Teclado:
Deverá estar à sua frente
Inclinação e distância de acordo com as tarefas a serem executadas, para que o punho esteja em posição neutra
Inclinação e distância de acordo com as tarefas a serem executadas, para que o punho esteja em posição neutra
Rato:
Use-o no mesmo nível do teclado
Mantenha o pulso neutro
Apóie a palma da mão para reduzir a inclinação do punho
Suporte para os pés
Apóie a palma da mão para reduzir a inclinação do punho
Suporte para os pés
Dicas:
Evite carregar bolsas ou sacolas pesadas sempre do mesmo lado
Não use lentes de contato, prefira óculos.
Não use lentes de contato, prefira óculos.
Espero que tenham gostado:)
Até a próxima!
https://pt.wikipedia.org/wiki/Ergonomia
http://boaspraticasfarmaceuticas.blogspot.pt/2007/10/regras-bsicas-de-ergonomia-no.html
https://pt.wikipedia.org/wiki/Ergonomia
http://boaspraticasfarmaceuticas.blogspot.pt/2007/10/regras-bsicas-de-ergonomia-no.html
http://felisberto-bianca.blogspot.pt/2014/10/regras-basicas-de-ergonomia-na.html
quarta-feira, 4 de outubro de 2017
Vamos criar um QR Code?
Bom dia!!
Hoje na aula de informatica conhecemos uma nova ferramenta do mundo tecnologico: o QR Code : É um novo tipo de código de barras bidimensional. O termo QR deriva de Quick Response, que em inglês significa resposta rápida, transparecendo a intenção do criador de montar um objeto de fácil decodificação e em alta velocidade, geralmente por imagem.
O QR Code (Quick Response Code ou código de resposta rápida) foi criado por uma empresa japonesa em 1994 para identificar peças automobilísticas. Desde então, tem sido adotado com sucesso para os mais diversos usos no Japão, porém ainda sem tanto sucesso em outros países.
Pode ser utilizado de inúmeras maneiras diferentes. É possível, por exemplo, colocá-lo em um cartão de visitas, para permitir acesso a diversas outras informações, além das que já estão impressas cartão.
Já o comboio de São Paulo decidiu adotá-lo para disponibilizar acesso mais rápido ao conteúdo do seu site mobile.
Criamos alguns QR Codes durante o decorrer da aula :
 |
| Uma pequena apresentação |
 |
| O endereço do nosso blog |
 |
| Uma mensagem |
Nossas fontes :
http://www.blogangeloni.com.br/tech/o-que-e-e-para-que-serve-o-qr-code/
http://www.comunicacaoetendencias.com.br/qr-code-o-que-e-para-que-serve-e-como-fazer
http://www.comunicacaoetendencias.com.br/qr-code-o-que-e-para-que-serve-e-como-fazer
http://www.comunicacaoetendencias.com.br/qr-code-o-que-e-para-que-serve-e-como-fazer
sexta-feira, 29 de setembro de 2017
Interatividade e as suas realidades
E aí pessoal !?
Hoje iremos falar um pouco sobre interactividade e como nos inserimos nas realidades tecnológicas.
➨A interatividade num ambiente virtual consiste na possibilidade de o utilizador dar instruções ao sistema através de ações efetuadas neste e nos seus objetos. Este sistema, transforma-se e adapta-se criando realidades diferentes para o ultilizador .Como por exemplo um ambiente 3D, criando sensações mais ampliadas para seus usuários. Precisamos saber diferenciar A imersão e a interação. Imersão, dentro de um ambiente virtual é uma coisa, mas para que um usuário se sinta verdadeiramente envolvido, também deve haver um elemento de interação.
➨Mas qual é a diferença entre Realidade Virtual e Realidade Aumentada?
➨Embora pertençam a um mesmo ramo da tecnologia (imersiva), Realidade Aumentada (RA) e Realidade Virtual (VR) não são a mesma coisa.
A principal diferença entre estas duas tecnologias está
➨Ao fazer uso da VR, a pessoa encontrará uma experiência multissensorial e com interação em tempo real, pois ela estará dentro de uma interface tridimensional, podendo simular ações e movimentos.



➨Já no caso da RA não se trata de uma nova realidade criada. O que ocorre é que elementos 3D são inseridos em ambientes reais. Um exemplo da aplicação desta tecnologia é o jogo Pokémon Go.
Até a próxima postagem :)
As nossas fontes :
http://electronics.howstuffworks.com/gadgets/other-gadgets/virtual-reality3.htm
https://osbonsdeapi.wordpress.com/conceito-de-interatividade/
https://www.oficinadanet.com.br/post/17083-qual-a-diferenca-entre-realidade-virtual-e-realidade-aumentada
quarta-feira, 27 de setembro de 2017
Cidadania Digital
Olá,
Hoje iremos falar sobre um assunto muito importante no meio tecnológico:



Fontes:
Hoje iremos falar sobre um assunto muito importante no meio tecnológico:
A Cidadania Digital define-se como o uso
da tecnologia de forma responsável pelas pessoas, sabendo usar nossas comunicações digitais. É um dever
eletrônico do cidadão de seguir a Lei Digital na qual ele deve ser
responsável por suas ações/publicações no uso da tecnologia, seja de forma
ética ou não. Assumindo assim, suas responsabilidades digitais perante seus
atos. Assim como nossos deveres, temos nossos direitos digitais nos quais permitem o
nosso livre acesso e individual em tal. Dando-nos assim, liberdade para compartilhar/publicar/interagir
com o que há nas redes.

Dentro desse mundo tecnológico, dispomos de
algo chamado Literacia Digital na qual se define como
a habilidade de encontrar, criar e compartilhar os diversos conteúdos usando a
tecnologia como porta. Usufruímos
também, do comércio virtual no qual adquirimos
coisas pela Internet, podendo usar apenas um smartphone.

Apesar de todas essas facilidades, precisamos ficar cientes
a forma que agimos nas redes sociais. É importante termos algo chamado etiqueta digital, que é como postarmos
algo. Quando usamos letras maiúsculas, por exemplo, transmitem uma ideia de que
estamos a gritar, ou até mesmo a ser brutos.
É importante sempre nos lembrarmos que nem todos possuem as
mesmas oportunidades e conhecimentos quando se trata de acessos digitais.

Dentre
tantas inovações, uma muito importante no ramo tecnológico é sem dúvida a Saúde Digital na qual tem o objetivo
de melhorar os atendimentos na área de saúde, tornando seus usuários mais
atentos a tal. Reduzindo os custos e melhorando a qualidade, o que torna a
medicina mais acessível e personalizada, nos proporcionando assim um maior bem-estar digital.
Espero que gostem e até a próxima !
Imagens:
https://www.google.pt/search?q=seguran%C3%A7a+digital&dcr=0&source=lnms&tbm=isch&sa=X&ved=0ahUKEwjuiYWc78TWAhUFfRoKHWC0BFwQ_AUICigB&biw=1280&bih=869
https://www.google.pt/search?dcr=0&biw=1280&bih=869&tbm=isch&sa=1&q=jovem++no+computador&oq=jovem++no+computador&gs_l=psy-ab.12...27977.30069.0.31292.7.7.0.0.0.0.450.1162.3j4-2.5.0....0...1.1.64.psy-ab..2.0.0....0.UFlRUsq6z3o
Subscrever:
Comentários (Atom)